- Do not use the admin account for day to day stuff on your site. This account should be used for the site setup, major configuration changes and upgrades only.
- Set up some appropriate roles (do not forget to update these roles as you add new modules). Some role suggestions are 'site admin', 'user admin', 'site contributor'. What roles you need to create will depend on the type of site you have designed. Note that anyone who can administer users can grant themselves additional permissions.
Help
Drupal FAQ
This archive contains STAR Frequently Asked Questions (FAQ)
Contacting FAQ Maintainers
The maintainers of this archive are NOT the authors or maintainers of the individual FAQs appearing on this site. To correct or contribute to these documents, send email to the specific FAQ maintainers or authors identified in each of the documents. Please, follow the left menu or use links below
General information
This section contain very general non-topical information on Drupal.
Start with this section for a broad overview of features.
Drupal for Administrators
Some tips from Drupal Administrator's Guide
General terms
Module
A module is a piece of code which extends Drupal to provide a specific piece of functionality. Some modules are part of the core Drupal system (eg. the taxonomy and blog modules) and some others (eg. the weblinks and image modules). Core modules are those included with the main download of Drupal. Contributed (or "contrib") modules are available for separate download from the modules section of downloads. Be sure that the version of the contrib module you wish to use matches your version of Drupal. The releases section lists modules by Drupal version.
Node
Nodes are probably the hardest Drupal concept to grasp but they are really quite simple. Almost all content in Drupal is stored as a node. When people refer to "a node" all they mean is a piece of content within Drupal, it could be a poll, a story, a book page an image etc.
Permissions
Permissions control access to content creation, modification and site administration. Administrators assign permissions to roles, then assign roles to users.
Roles
Roles are groups with certain permissions that can be applied to individual users. Users can belong to more than one role. Two roles, authenticated user (those users that sign up for an account) and anonymous users (those either without an account or not logged in) are the default roles of Drupal installations, but they can be configured and the first user can create additional roles.
Blog
Blogs, or weblogs, are another term for an online journal or diary. They are a place where members of the community can write their own thoughts and not have to worry about being ontopic for the site.
Best practices guidelines : Accounts and roles
Drupal for Users
General information about Drupal
A dynamic web site platform which allows an individual or community of users to publish, manage and organize a variety of content, Drupal integrates many popular features of content management systems, weblogs, collaborative tools and discussion-based community software into one easy-to-use package.
As an open source software project maintained and developed by a community, Drupal is free to download and use.
Note: YOU MUST ENABLE cookies for this site to be able to log as an authenticated user. Visiting public pages never requires an account.
Main user-focused features we have are :
- Easy content creation and maintenance : visual editor
- Comments. Every site page could be commented by site visitors
- Subscriptions to page updates
- Version control for site content : no pages lost forever
- Events and Conferences calendar support and maintenance
- Easy Polls and Surveys creation and maintenance
- BNL news syndication via RSS. STAR-online news XML export
- Integrated Bug-Tracking engine
- Powerful integrated site search
- Blogging!
You can find comprehensive User guide here : http://drupal.org/node/6261
Tips and Tricks
Please use 'add child page' for adding new pages to the site. It is located just below a site page
You can set various site settings and change your password under 'my account => edit' tab (personal menu to the left) after you log in.
You can post to your personal blog following 'create content => personal blog entry' path from personal menu.
Due to a vulnerability in xmlrpc, the below is no longer true and this feature will NOT be re-enabled until upgrade
Also, you can use external blogging tool with the following settings : 'MetaWeblog API', path = 'http://drupal.star.bnl.gov/xmlrpc.php' and your site login/password combo.
How to ... pages access and content
This section will essentially describe how to add and modify pages, add comments and how to cross reference to other pages. For a better experience with Drupal, please take a moment to read those pages and understand our settings. It will also answer a few FAQ from our users (deleting content is a definit "frequent" question).
... add pages to this site
- First, you should be the registered user. Anonymous users are not allowed to add new pages or modify existing ones. While we request for your Drupal account name (UserID) to match the RCF account, please note that both RCF and Drupal accounts do NOT share the same password.
- Log in using the login box (bottom-left corner of every site page)
- Using 'sitemap' or 'documents' link navigate to the site section you are going to extend.
- Click 'add child page' link which is located below the page body.
You should see the page labelled 'Create book page' - Put title into the 'Title' editbox and select a category in the "STAR" menu just below (no default is set but it needs at least one)
- Put the page body into the 'Body' textarea. You can switch to plain text edit using the '' sign, if you need more control.
- Leave 'Path alias' blank.
- Leave 'Parent' as it is.
- Click 'Preview' then 'Submit'. Enjoy your new page! It is immediately added to sitemap, participates in site search and many more!
... modify existing page
- First of all, you can only modify your own pages and pages for which you have been granted access / rpivilege to edit. Highly privileged users may edit about any page (Drupal records changes in revisions however so, actions are traceable). This being said ...
- OK, Log in first using login box (bottom-left corner of every site page)
- Navigate to the page you are going to modify.
- You should see 'View' and 'Edit' tabs right below the page title. Click on 'Edit'.
- Change the data according to your needs, then click 'Submit'.
- Changes are applied immediately! Please, check the page view after submit.
... add comments to the pages
It is plain simple. Under every page (including polls and meetings) there is a link 'add new comment'. Just fill in title and body and click submit! Comments provide an interaction between site visitors and page maintainers, which helps to keep documentation in up-to-date state. The page owner may or may not receive updates depending on his subscription settings but should always see the comment whenever he/she will come back and visit his/her own page ...
... create a cross-reference to another page
Creating a cross reference
Reference to another page is done through a special syntax you have to embed in your HTML code. This tag is of the form [node:XXX] or [node:XXX, title="Alternate Title"]. It will automatically be converted into links.
For example
[node:802, title="this link"]
will give this link while
[node:802]
will give Software & Computing.
This extension works only within normal HTML text flow that is, it will not be replaced nor substituted within HTML code blocks. Note that the link refers to the URL page location of node 802 (the Software and Computing page).
Advanced notes
- <a href="?q=node/366">This link</a> would refer to this page itself i.e. this link. You would lose the associated path convenience but it is one way to cross reference a page to itself within a self-formed HREF (for example, if you need to use #name tags). This form should be used in a seldom manner as since Drupal 5.x, all HREF and NAME references are working as one would expect (in other words, don't use it - we mention it in case you __really__ need it).
- This the parser will automatically convert tags like
[node:XXX, title="Alternate Title"]into links, how to write them literally if need be? You will need to disable the RICH Text Editor and go in Plain Text Editor mode and use the <code></code> HTML tag to prevent the conversion of quotes into &.
Why using references of the form [node:XXX] ??
At each new page creation, Drupal adds a "node" reference to that new page. This number is unique and will never be used again in the lifetime of your Drupal installation. This means that as far as you refer to the node and the page has not been deleted, the reference will always be correct even if the page is placed at a different location as per the URL path.
For example, if node 802 is in /STAR/comp/ but later moves to /comp/, using a reference <A HREF="/STAR/comp/">this link<A> instead of
[node:802, title="this link"]
will lead to creating a non-dynamically adaptable pages and the link may be broken. Using Drupal's node syntax however will always (and regardless of where the page is as per its URL reference) lead to the right cross-reference.
... create a link to an existing (external) page?
Ideally, you don't since the purpose of a Content Management System (CMS) such as Drupal is to keep all links self-managed. Instead, you should use cross-Drupal page reference as explained in our FAQ ... create a cross-reference to another page.
But in case you really (really) need to do this (pages are on a remote site and so on), here is how to do this:
- Do the usual - add child page from a particular point
For example, our example will Embedding - A new page creation will appear. Chose a name for this page.
In our example Old Requests - In the field path-alias, enter the full URL of the target (remote) page.
In our example, http://star.phy.uic.edu/twiki/bin/view/Main/EmbeddingStatus?cover=print
Warnings- Some CMS allows for a URL path to be un-terminated by "/" and make a difference between a URL like .../BLA and ../BLA/. Unfortunately, your Web CLIENT may not comply. Entering a non slash terminated path as reference will cause the Browser to add the slash hence the link fail.
Solution: In our example, we circumvented this by using a ?cover=print syntax - After you click submit, you will NOT easily be able to re-edit the Drupal page and change the alias unless you have the node reference number.
Solution: In our example, we kept a link to the original Drupal node on Embedding and strongly suggest you do the same.
- Some CMS allows for a URL path to be un-terminated by "/" and make a difference between a URL like .../BLA and ../BLA/. Unfortunately, your Web CLIENT may not comply. Entering a non slash terminated path as reference will cause the Browser to add the slash hence the link fail.
- Providing you read the previous warning, click submit.
A menu entry is now added, referring to an external page and link.
... do you find the node number of a page?
In ... create a cross-reference to another page, we noted the node:XXX syntax but how does a user know the node number?
- If you have more than "view" privilege, you can find the node number by moving your mouse over the page available tabs such as "Edit" or "Revisions" and inspect the link
- The link is like this STAR/node/802/edit or STAR/node/802/revisions respectively - in this case, the node number is 802 and correspond to Software & Computing
- Use this node number for your cross references
ATTENTION:
- Stating the obvious, if you are not logged in or working from a guest account, you will NOT be able to see any tabs on any page
- Similarly, individual users may set protections on pages preventing you from accessing it ... please report if this is the case
... quickly add a picture on a page
It IS possible to copy-and-paste an image in the WISIWIG editor of course and this feature has been there for ages. Please, be responsible and balance your convenience and the scalability / long term usability of this method. If you have many imagest o include, you need to understand that the resulting page will be large as the copy-and-paste will essentially add an image bitmap information to the page HTML itself ... below a few pros and cons.
Pros:- Quick and easy hence perfect for quick pages or singe purpose image
- Perfect for blogging
- The page itself becomes bigger and since we saved them in a database, this could get out of hands
- The orginal resolution may be lost
- Note: images handled by ImageAssist in contrast are Physically saved on disk and can be re-used many times (and downloaded in full resolution).
- Original transparency will be lost
- The included image cannot be referenced by another page (you need to include it again if you want it to appear on another page)
- ...
- Open an image - I use iView in my example
- Use your image viewer "copy" short key
- Make sure you have the FCKEditor set to WISIWIG (not plan text editor)
- Make sure you use the full HTML option in "Input Format"
- Use the CTRL/V function ...
The demonstration is done that the WISIWIG can indeed display bitmap images. A note however that the ability to copy-and-paste images highly depends on your Web browser and/or ImageViewer capability to put and recover the image from the clipboard. Don't blame Drupal for everything ... It can do it but your OS and tools need to have that copy and paste from clipboard capability.
I cannot delete a page, why?
As any action in Drupal, "delete" is a permission which is granted to users with privileges (your PWGC and detector sub-system's software leader) but not to normal users. So, why is this not granted to normal users? Before you scream and shout, please read the below ...
The ability to delete pages was suppressed by default (i.e. normal users not allowed to do so) and by design requirements: it was brought up that our previous Web support (standard set of web pages) had up to 50% of dead links and cross links to other documents. This "complaint" was a recurrent theme and we decided to investigate. It did not take long - we determined this was because users made lots of "cosmetic" changes to their own pages such as change in the name of page or changing the directory tree structure (hence the document previously located at /a/b/c/x.html was now /x/yz/w/a.html). Of course, all of this sounded good for user A restructuring their pages but not to user B who referred or cross-linked to them. A content management system was identified as needed.
Upon deploying Drupal, the decision was made to try to not allow page deletion and to encourage Drupal's native way to cross-reference a page ... and we have 100% of cross-links valid since 2005 when Drupal was first deployed and used in STAR (that's quite a change for sure). Though, links to external web sites still have some issues (as we cannot guarantee they would exist forever).
Since lots of users ask how to delete a page, I wish there would be an option "allow deletion until the page is at least a few days old" because the accidental page creation event is more frequent than anything. But it is a allow delete or a deny delete. For now, the least of the two evils was chosen by demand. But if you want a page to disappear, you could ask a privileged users (any PWGC and sub-system leader has that right and I hope they will use it wisely) to
- delete the page for you - we would hope they would mostly if the page is recent enough and/or is not referenced from anywhere else ...
- BETTER option for older page: privileged users can also edit, go to the bottom of the form and search for "Publishing Options" and uncheck "Published" - this will hide the page but it will STILL exists meaning that if someone has reference that page, they will still find it. It would be highly recommended though to leave a message indicating the page is obsolete.
How to create a weekly meeting
- First, you should be logged in. Login box is located at the bottom-left corner of every site page. Please note that it is not a RCAS password, but a STAR-online password. Only STAR-online administrator (currently, Jerome Lauret or Dmitry Akhipkin) can grant an access to this site.
- Now you should see something new at the left column. A box with your login name and some links (e.g.: 'my blog', 'create content', 'calendar' and so on). Click 'create content' link, then click 'meeting'. Site URL should look like http://online.star.bnl.gov/STAR/node/add/meeting_meeting at this moment. If you don't see a 'meeting' option under 'create content' this most probably means that you don't have enough system priviledges to create meeting.
- Now, the main part. Put something self-descriptive into 'Title' editbox. Leave 'Path alias' box blank. Set up the meeting date, time and duration. Put meeting location (e.g. room number and phone) into 'meeting Location' editbox. Put the preliminary meeting agenda at the 'meeting Agenda' area. Leave 'meeting state' switch as is (should be 'Unlocked'), it would be used to close the meeting later.
- Now click on 'Preview', make sure everything is correct and click 'Submit'. Congratulations!
At this moment, your brand-new meeting is added to event tracking system and you should be able to see it in 'Upcoming events' block (left column) and at the calendar.
Tips and Tricks :
- To have a weekly meeting you can 'repeat' any existing meeting by clicking 'repeat meeting' tab (should be logged in to see management tabs next to meeting name). This allows to create weekly, bi-weekly, monthly etc. meetings.
- Users are always welcome to add talks to meetings. There is a 'add talk' link just below the meeting agenda (near the 'add comment' one).
- Meeting creator can lock the meeting, so noone would be able to add talks to it or modify the existing ones. This is usually done to preserve meeting information intact after the meeting is over.
STAR modules
STAR, as large collaboration, required some special attention and new modules were developed. Here goes STAR module list with comments:
STAR Notes
STAR Notes (starnotes) module
- This module allows to see and search a list of the STAR Notes
- There are two types of notes :
- public - can be seen by users with "access starnotes" ACL
- private - can be seen only by users with "submit starnotes" ACL (in our case, STAR collaborators with drupal account)
- Categories : each note can be assigned to one of the categories
- each category has moderators, so when a note is submitted an automatic email is sent to all moderators of the category that a note has been assigned. Then moderators have to make a decision whether to accept, decline or edit and then accept the note. An automatic email with the decision will be sent to the submitter as well as all moderators.
- ACL for this module
- 'access starnotes' - gives an access to the list of the STAR Notes as well as search options; the idea is that this privilege will be granted to any visitor of the STAR web page (even non-authorized user)
- 'submit starnotes' - allows a user to submit a STAR Note. However in this step the new note won't have its unique number and won't be posted on the web until it will be accepted by a user with 'create starnotes' privilege.
- 'approve starnotes' - allows a user with this privilege to
- create a new STAR Note (including giving a number to the note)
- edit/delete existing STAR Notes
- users with this ACL that are also moderators of one of the category can
accept submitted notes. User with this privilege will see an extra tab called "submitted notes" that will list all submitted note. Before accepting a note, this user has to verify that all information that were submitted are correct, assign a new (unique) number to this note and make it public (change a status from 'submitted' to 'posted')
- 'administer starnotes' - administer the module. Administrator can add/delete/edit categories of STAR Notes, edit moderators of each category
- Search options for the STAR Notes:
- "Year": Year of pubication
- "SN Number" : SN Number
- "string" : search for a string in the following fields: Title, Abstract, Keywords
- placeholders of this module (used by pathauto module)
- notetype
- snnumber
- sntitle
STAR Theses
STAR Theses (startheses) module
- Module has moderators that are responsible for a content seen on the web pages.
- ACL for this module
- 'access startheses' - gives an access to the list of the STAR Theses as well as search options; the idea is that this privilege will be granted to any visitor of the STAR web page (even non-authorized user)
- 'submit startheses' - allows a user to submit a thesis. However in this step the new thesis won't be posted on the web until it will be accepted by a user with 'create startheses' privilege.
- 'approve startheses' - allows a user with this privilege to
- create a new STAR Thesis
- edit/delete existing STAR Thesis
- users with this ACL that are also moderators of this module can accept submitted theses. Before accepting a thesis, this user has to verify that all information that were submitted are correct and make it public (change a status from 'submitted' to 'posted')
- 'administer startheses' - administer the module. Administrator can set up moderators of this module
- placeholders of this module (used by pathauto module)
- thesistype [phd,masters,diploma]
- thesisauthor
STAR conference
STAR conference (stcon) module
- It is composed of three parts: a) conference b) session c) talk, so it's actually three modules in one (three node types)
- ACL for talks: usually, pwg convener creates agenda, so she is the one who actually adds sessions and talks - it is allowed by "create talk" permission. Users usually have "edit talks" permission, because they need to upload files and fill in abstracts for their talks.
STAR meeting
STAR meeting (stmeet) module
- It is two-in-one module, which consists of meeting and talk nodes.
Themes
THIS PAGE' INFORMATION NEEDS TO BE REFRESHED
The pages below will show a few themes installed on this site. Note that installed DOES NOT imply core-support. Any theme used in the examples may be disabled at any point in time (depending on upgrade and theme readiness) or different themes may be applied to sub-pages for test and demonstration purposes. For more information on Drupal's theming capabilities, please consult the Drupal site theme pages. If you want a theme to be tested, let us know but first, pay attention to the scope of support (especially, a theme would need to be Drupal 5 and Drupal 6 supported by their developers). Only approved themes will be supported. If you chose to apply one or the other for your area, please note that:
- theme validity and readiness will NOT be a criteria for holding an upgrade of Drupal
- there is NO explicit or implied guarantee of support of themes other than the one officially supported by this site (typically "a" default and one or a handful of other themes for general support purposes)
- your are expected to work with the developers to make your preferred them supported with newer Drupal versions
The current themes are in use by our site but unless marked as default or supported, using those themes is at your own risk. A theme will be considered as core-support if requested by more than three groups and, at the current request time, a version exists for our current Drupal version and the development version.
Theme example 1
Heading 1 item (should be avoided since main page is in H1 mode)
Whatever it is, this is an example of how the pages could look like.
List of standard
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Code display
#!/bin/csh
echo "Hello world"
/bin/ls -l $HOME/
echo "blabla - this is not useful but fills the screen"
/bin/dateImages using img_assist
- As a thumbnail reference
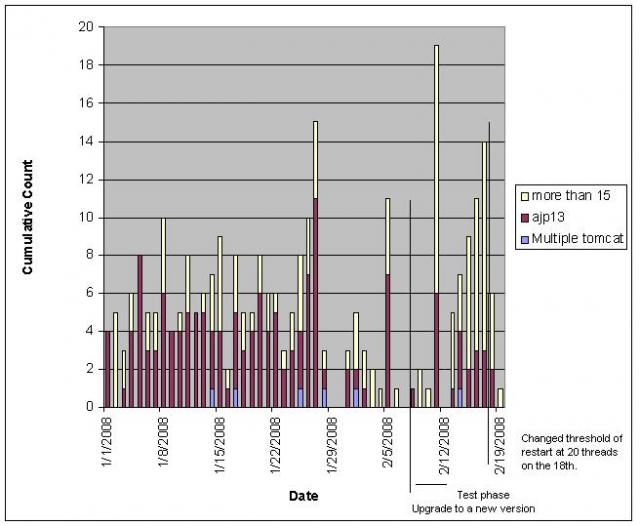
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics - As direct image preview
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics
An OG page
Example page for OG.
Will use this OG page to also show some of the main page formatting which may not be displayed in filtered HTML mode (this page is filtered, the parent page is not). Hence, some formatting may not show here.
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 1 items
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Theme example 2
Heading 1 item (should be avoided since main page is in H1 mode)
Whatever it is, this is an example of how the pages could look like.
List of standard
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Code display
#!/bin/csh
echo "Hello world"
/bin/ls -l $HOME/
echo "blabla - this is not useful but fills the screen"
/bin/dateImages using img_assist
- As a thumbnail reference
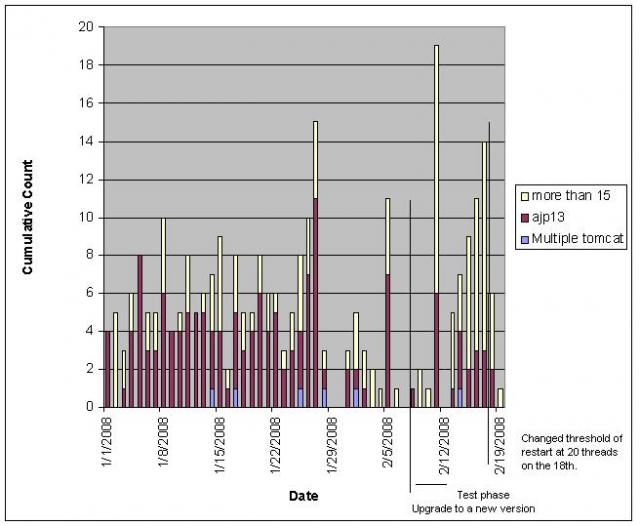
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics - As direct image preview
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics
An OG page
Example page for OG.
Will use this OG page to also show some of the main page formatting which may not be displayed in filtered HTML mode (this page is filtered, the parent page is not). Hence, some formatting may not show here.
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 1 items
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Theme example 3
Heading 1 item (should be avoided since main page is in H1 mode)
Whatever it is, this is an example of how the pages could look like.
List of standard
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Code display
#!/bin/csh
echo "Hello world"
/bin/ls -l $HOME/
echo "blabla - this is not useful but fills the screen"
/bin/dateImages using img_assist
- As a thumbnail reference
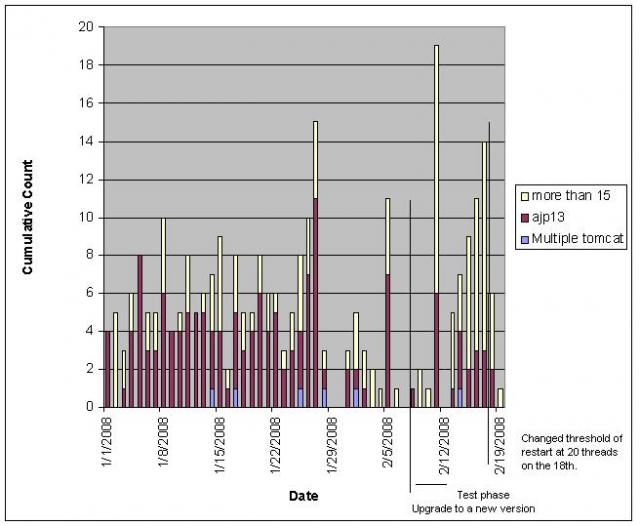
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics - As direct image preview
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics
An OG page
Example page for OG.
Will use this OG page to also show some of the main page formatting which may not be displayed in filtered HTML mode (this page is filtered, the parent page is not). Hence, some formatting may not show here.
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 1 items
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Theme example 4
Heading 1 item (should be avoided since main page is in H1 mode)
Whatever it is, this is an example of how the pages could look like.
List of standard
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Code display
#!/bin/csh
echo "Hello world"
/bin/ls -l $HOME/
echo "blabla - this is not useful but fills the screen"
/bin/dateImages using img_assist
- As a thumbnail reference
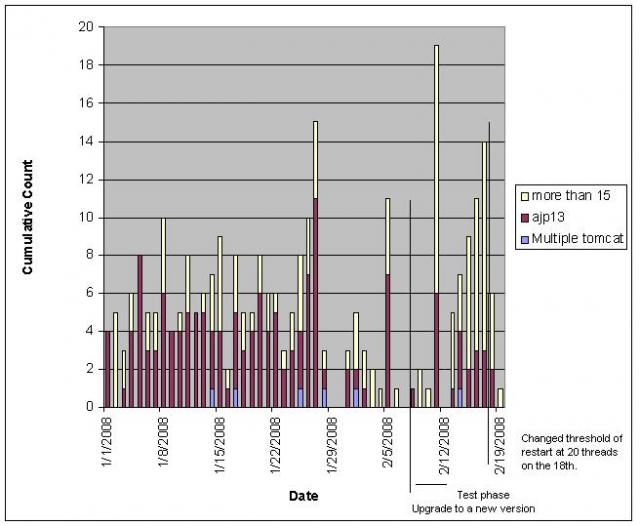
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics - As direct image preview
 ESL Upgrade effect on jakarta watcher statistics
ESL Upgrade effect on jakarta watcher statistics
An OG page
Example page for OG.
Will use this OG page to also show some of the main page formatting which may not be displayed in filtered HTML mode (this page is filtered, the parent page is not). Hence, some formatting may not show here.
- bulleted item 1
- bulleted item 2
- Numbered item 1
- Numbered item 2
This sentence is bold
This sentence is italic
This sentence is underlined
This sentence is crossed over
This sentence is highlighted below the characters
This sentence is bold and red
Heading 1 items
Heading 2 items
Heading 3 items
Heading 4 items
Heading 5 items
Advanced & tips
Those entries will provide more advanced information including access protection, tips and notice of side effects.
How to organize contents further?
General
Drupal taxonomy model allows you to also classify any Drupal content into arbitrary or pre-defined tags defined by selecting "terms" from a vocabulary. To explain it in simple terminology, view this as a grouping of pages into a book: the book will be a Drupal self-generated static page made of individual documents created on your site and assigned a particular category (or term). Drupal Contents which may grouped according to items could be book pages, meeting entries, agendas, images, stories, etc... in other words pretty much any Drupal content. Note that each content (a book page for example) could have one or more terms associated to them allowing for several summary listing to be generated. For example:- you may assign to a book page the term computing
- AND you may also assign to the same book page the term grid
- Drupal will then generate a computing book AND a grid book with your page belonging to both.
Categories could be organized as a hierarchical structure (with sub-categories) but at any point in time, the hierarchy can be modified.
The default term on our site used to be the term computing [which obscured the computing related content and render the term meaningless] and this was altered to be the term unknown on January 24th 2008.
How to select a term?
The following picture shows the relevant box specific to our Web site. This should appear whenever you edit a page.
As you can see, below the Title and Parent association box, the STAR vocabulary appears.This is a list of pre-defined terms and the default is highlighted as "computing". You can select any other by one mouse click or using CRTL/right-mouse-click select additional terms for the page you will create or use SHIFT/right-mouse-click to select an entire range.
On a last note, the power of taxonomy goes as far as your choice of terms is relevant. If users start to assign all categories to any page, it would render this feature useless.
I would like to display code - How to do this?
Code can be displayed in filtered HTML or full HTML. To display code, you have two solutions:
- Use the regular <pre></pre> HTML tags
- Use the <code></code> tag
Using the second, Drupal will format your code using the VIM-color module. Note that the <code> syntax can recognize code automatically from the first line like in
<code type="perl"> #!/usr/local/bin/perl use DBI; print "Hello world\n"; </code>
which will be displayed as
#!/usr/local/bin/perl use DBI; print "Hello world\n";
WARNING: Note that switching between enable rich-text and normal mode while using <code> may scramble your formating. This was also noted in ... create a cross-reference to another page.
Adding TeX formulas to your pages
To add TeX formulas to your Drupal page, you need to enclose formula text with special tags:
[tex]a^2=b^2+c^2[/tex] [tex]x = \frac{-b \pm \sqrt {b^2-4ac}}{2a}[/tex]
will result in the following images rendered:
Should I use the WYSIWYG or not?
General
WYSIWYG are convenient as they allow seeing what you type and as it goes but they can also be annoying to advanced users as they change your characters as you type, trying to interpret everything as HTML. In Drupal, you may start the FCkEditor with the WYSIWYG ("rich text editor") or a "plain text editor". Before chosing any of those, please note the below- In ... quickly add a picture on a page, we gave a recipe which is unique to having the WYSIWYG enabled and would not be available in the "plain text" editor. If you plan to use the Image copy-and-paste feature, you will want to have the WYSIWYG enabled ...
- Since the WYSIWYG changes your characters, it is hard to add content like the one explain in this I would like to display code - How to do this? - everytime you would edit the page, the WYSIWYG will ignore the <code> block content and add quotes where there should not be ... It is possible to work around by swithcing back to the plain text editor and fixing the content but it is annoying at best. If you itend to use the <code> feature a lot, you may consider disabling WYSIWYG
- A similar warning (replacement of quote by "e; where there should not be) has been noted in ... create a cross-reference to another page, a document not easy to create and modify with WYSIWYG on by default.
How to change the edit behavior and disable WYSIWYG by default?
You may alter the default behavior (start with WYSIWYG upon edit) as follows:- Go to your user profile (/STAR/user/XXX)
- Select [Edit]
- You will find a "Rich text editor settings"
Set default state disabled and can play with the toggle and pop-up settings.
To have a separate editing window for example, you will need to set toggle to disable and pop-up to enabled.
Access control and protections
There are many ways to provide access control and protection control in STAR's Drupal deployment. We try to support all those methods due to a feature requests from our users but the diversity may confuse other users - it is important to understand the scope and applicability of each and everyone of them. Please, read carefully.
Permissions
- Permissions are Drupal's native way to grant access to users with a "role" - roles are permission groupings that are set site wide. Users may have one more more "role" (roles do not have to overlap)
- In the STAR deployment, we have a few "roles" explained below - note that the ACL module will also show those "roles" as well as allow setting fine grain user based ACLs (see the next paragraph for precisions)
- Anonymous users - this is any user not logged into the system. Typically, access are very restricted. They can view public pages, see agendas, guess there are attachments but cannot see comments or download documents attached to pages
- Authenticated Generic - is a special group only a few "guest" users belong to. The access are similar to anonymous users but they can access agenda entries, see the comments (and can comment themselves) and see attachments. They do not have access to the voting API, cannot create blogs or pages, ...
- Authenticated user - this is the default "role" for all STAR users. This allows manipulating pages (create, modify), creating blogs (create, modify, delete), access voting API, add attachments to agendas - However, standard user in STAR cannot modify pages from another user and cannot delete content. You need to be in the last role for that
- Authenticated usr lead - is the near highest role in the STAR Drupal system. This is granted to specific management team's members, the PWGC during their term and software sub-system's coordinators but not other users. Even though both categories have additional rights, best judgment is required before a privileged action is taken.
In addition of all of the above, those power users may create agendas (conferences), repeat meetings, delete pages (hopefully, they took note of this FAQ and would use that wisely), have more options for image upload, are able to submit news, revert revisions, approve STAR presentations publications and thesis module submission (best to PWGC and PAC not others). - Site admin - have additional privileges allowing changing the look-and-feel of Drupal, delete any blogs and any pages, delete revisions, delete polls, alter CAPTCHA, masquerade as any other users, modify menu items and many look-and-feel (theme and configurations), administer STAR modules, access usage statistics. This "role" is only granted to a handful of maintainers.
- A note that the site administrator can alter and administer any content
- Permissions are there for a reason - even with a few power users, we have seen many cases where pages from another user were modified (without that user being informed) sometimes just due to a sudden urge for cosmetic preference fixes. Or too quick thinking deleting pages and content created problems for others not finding the documents later on.
Groups (Organic Groups = OG)
Groups are ways to bundle pages under a single banner and grant its members wide access to all documents under that group. Groups may have public or private documents.- Posts without any OG group assignment are always public and hence, falls under the "permissions" access rules.
- A document or page may belong to one more group. If so, the page added to an OG may be public or private. The attribute is NOT set automatically and its default is public. However, an OG itself may have global settings altering the behavior in a global way (see below for more information).
- To add a page to a group, edit a it and check the list available in the menu "Groups". As soon as you click/highlight one group, the checkbox Public becomes interactive. If you want that document to not appear as a public document, unchecked that box.
- A special OG was created in STAR's Drupal deployment - it is named the "STAR protected" OG and ALL STAR Drupal users are signed automatically to that group upon account creation. Use it to hide/protect document and pages from peering eyes.
Attributes
Also, note the following features and attributes- A group could be set to any of the below attributes and the group administrator decides at first how a group should be. THose influences the way you subscribe to a group.
- Open - membership requests are accepted immediately.
- Moderated - membership requests must be approved.
- Invite only - membership must be created by an administrator.
- Closed - membership is exclusively managed by an administrator.
- Each group as a stratup page listing all documents added to the group by inverse time order (latest first). This is also known as the group homepage. However, the group administrator chooses whether the new group homepage and audience are private or not. Defaults to private.
- A group may be set to be private in its entirety - if so, the meaning is "all document in this OG can be seen by members only". This setting has little sense for open groups (if membership requests are accepted immediatey, what is the point of setting the OG as private? The only reason would be to protect globally against non-authenticated user)
- A group may have an XML news feed - if you have an XML reader, you may be conveniently informed of pages added to the group as new document" subscription" to the group are advertized this way (but only if the group owner decides to do so).
STAR specific
Groups are much more than allowing regrouping documents under an etiquette or making documents non-public. Groups are primarily used for document sharing within a "team".- In STAR's Drupal deployment, all documents under an OG are accessible (editable) by all OG members - BEWARE of this convenience (a group's owner would need to be explicitly aware of this fact)
- There is at least one Group setting per PWG (if not, ask your PWGC to send the Drupal admin a note
The questions of the day
- How do you know the Drupal Groups?
On the left hand-side menu, select the line named "Groups". This will list all available Organic Groups. In case of the Software and Computing, and for illustration, a right hand-side menu would show either an action menu or a Subscribe button. The Software and Computing Groups allows automatic subscription but this MAY NOT be a general feature (OG owner may require approval). - How do I know a document is part of a Group?
When a document belong to a group, an additional menu appears in the left hand side navigation menu. This menu also shows if you have the right add documents (create)
ACLs - fine grain access control
- User may "Grant" Access rights to other users.
- Those rights, if set, superseede the "role" as well as the "Group" but you should avoid adding Grants on top of "Groups" access as the multi-layer of protection and access control may interfere with each other.
- Grants are based on either "Roles" or Drupal user. The three roles in blue as showed above will apear, then a selection box so you can select a user.
- To add a user, put is user ID in the "Enter names to search for users" textarea and click search.
- If a valid user ID was selected, it will be displayed below - make sure you select "keep" ...
- Now, you can set for each role and/or user the view and edit right.
Note 1: Power users may also grant "delete" rights of the page to other users
- ATTENTION:
Note 1: Please DO NOT Grant edit privileges to "Authenticated Generic" unless you really know what you are doing (and/or plan to remove that grant later on). I can think of only one case you would want to do this: a review is ongoing and you want to allow a specific reviewers (an non-STAR chair who has the "guest" account information) to edit a document ...
Note 2: If you grant access to a user, please make sure to at least set "View" to all three Authenticated roles. This will prevent negative interactions where the Grant module may supersede the access permissions due to a side miss-configuration.